F.M.P Week 15
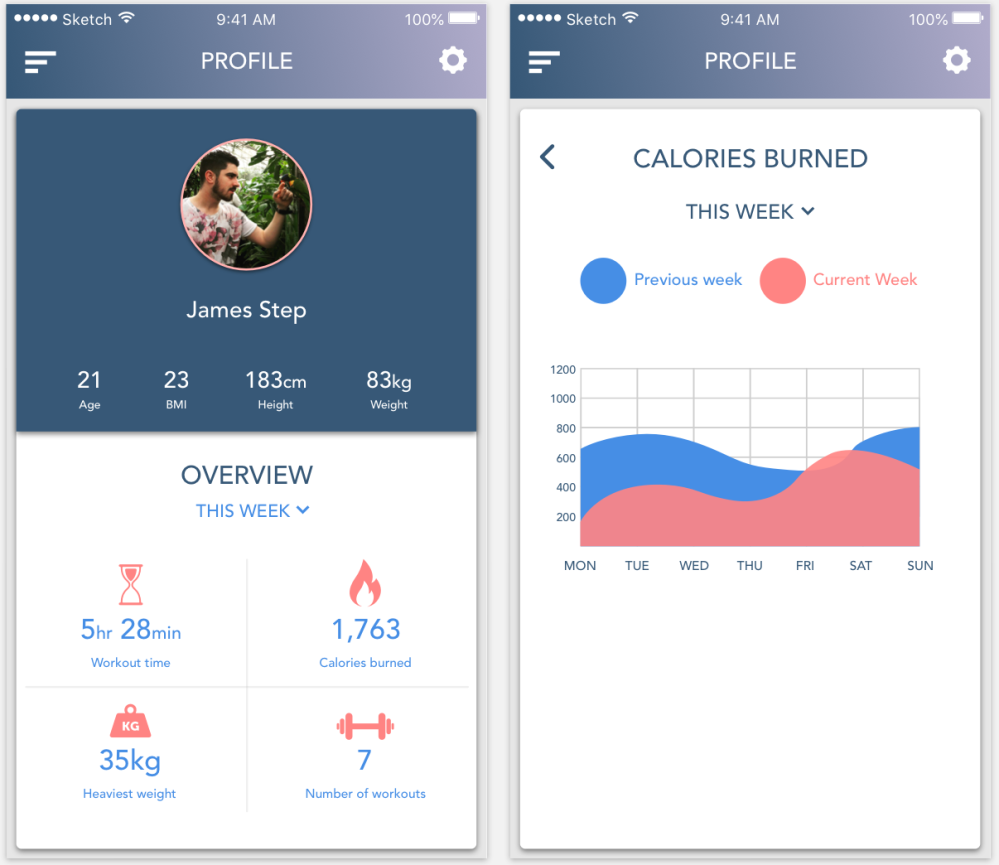
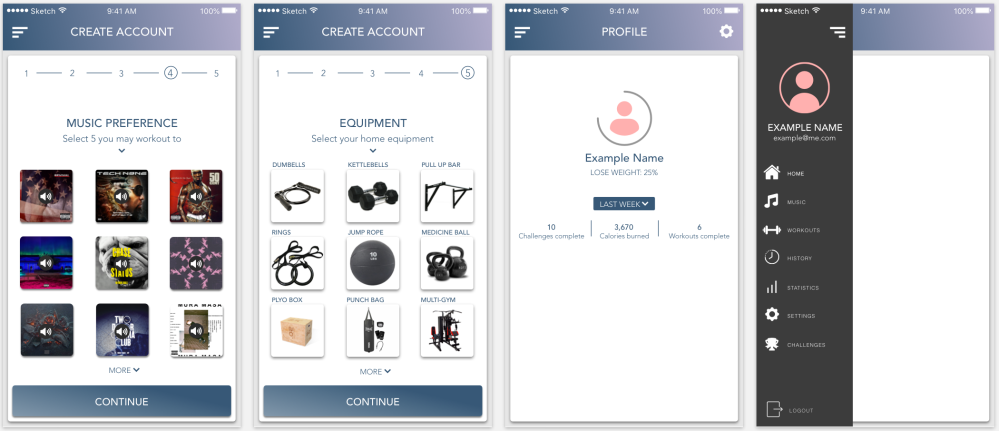
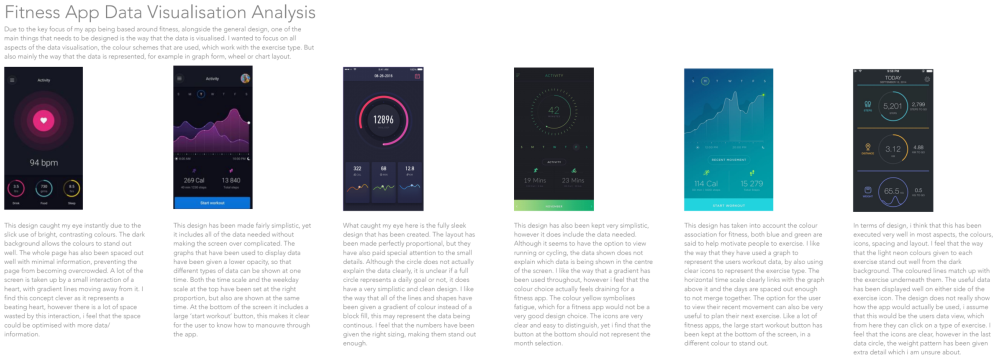
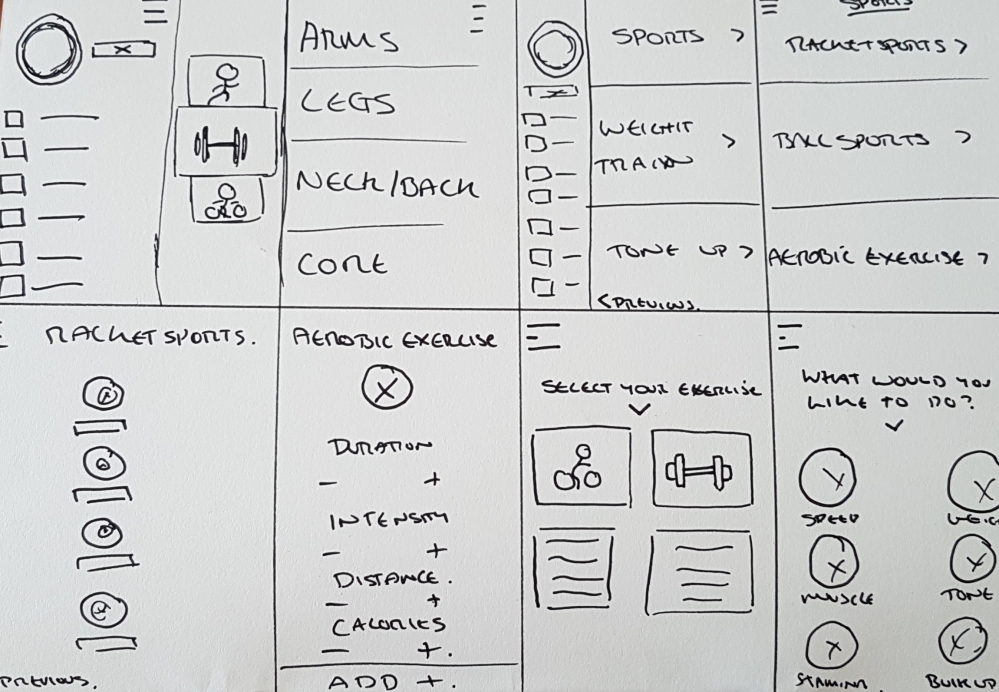
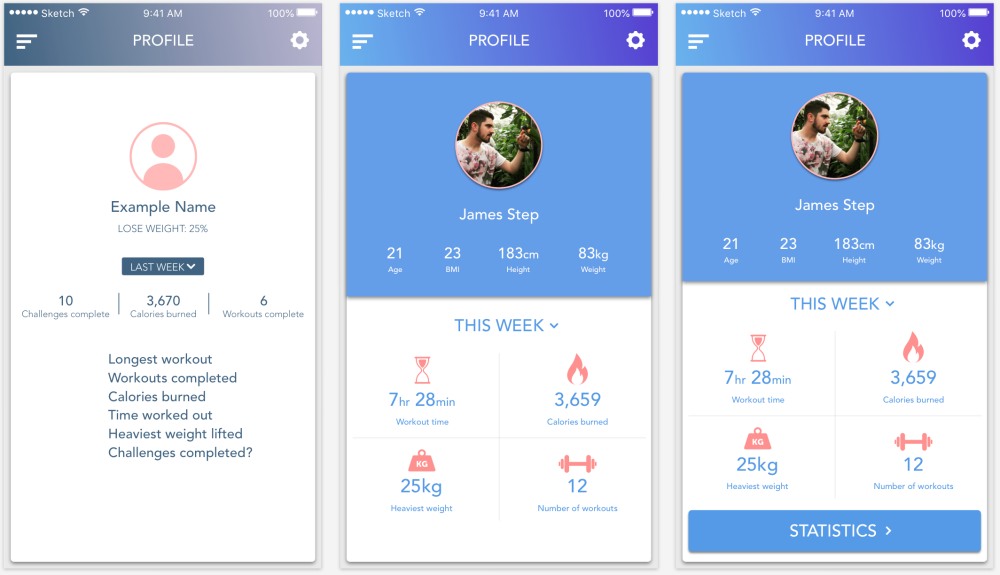
I thought that it would be important for the user to be able to go onto their own profile page and be able to view some of their stats and workout results. I started off by just including the name, goal and some basic numbers, i then added some more personal details in small, then more important details with icons and larger numbers.

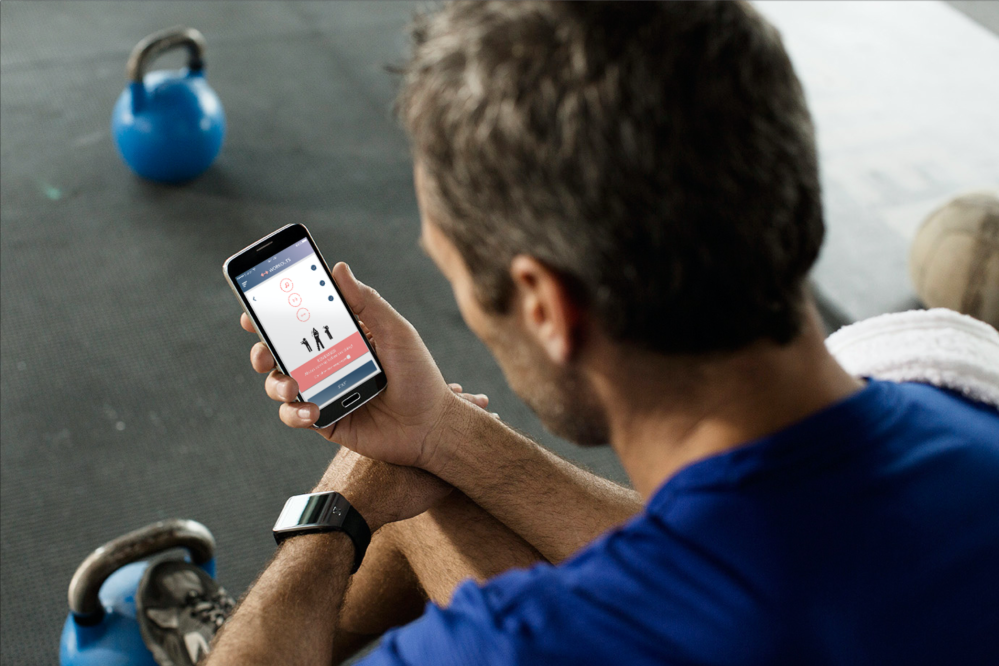
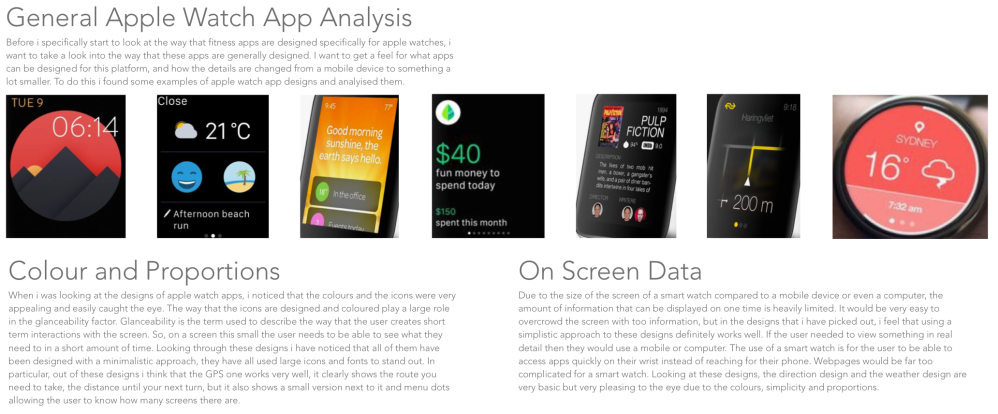
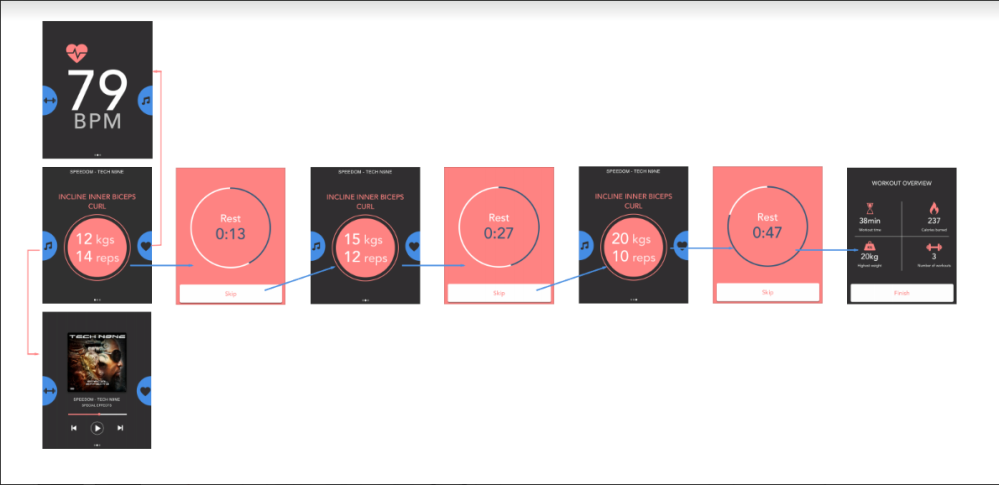
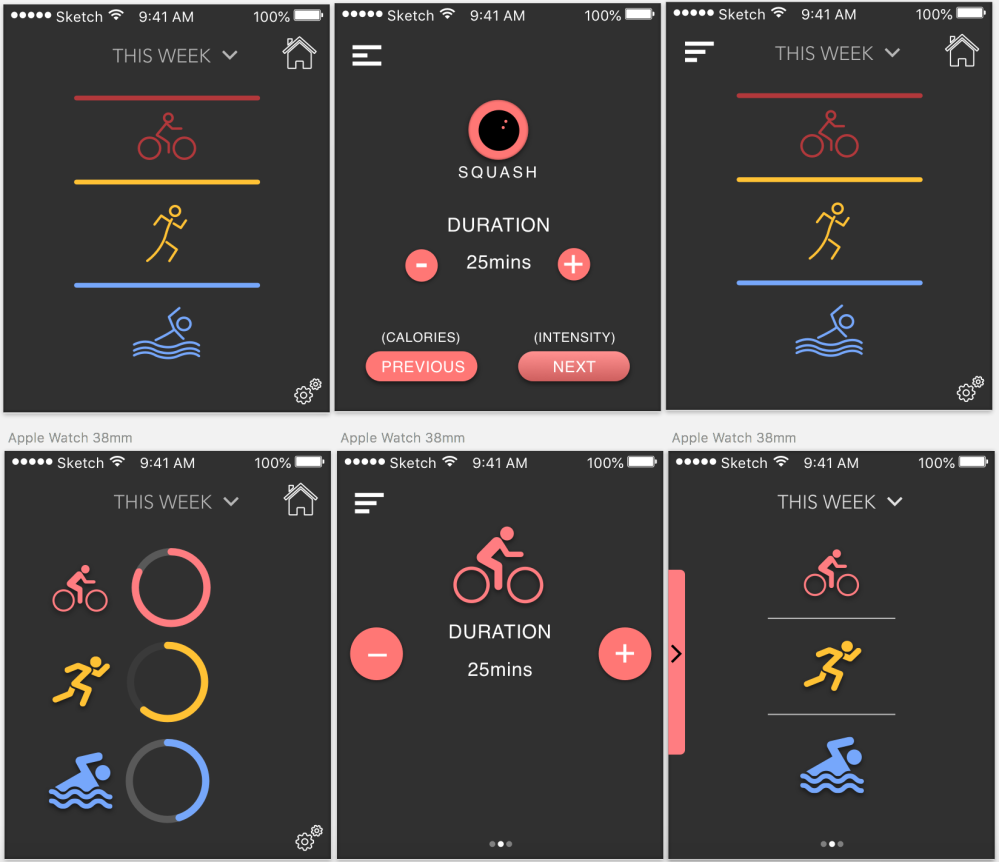
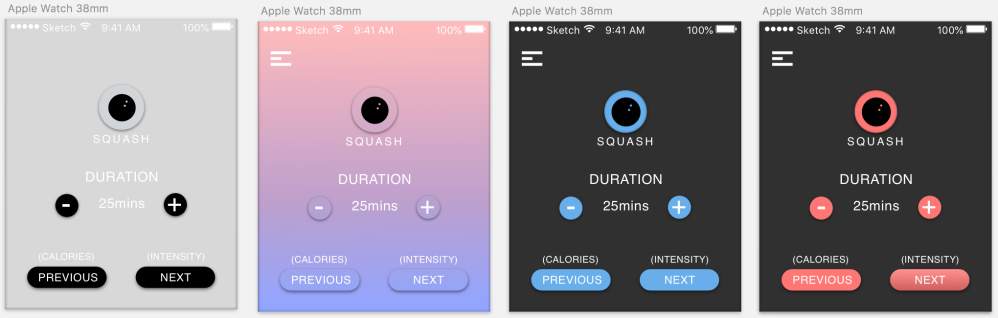
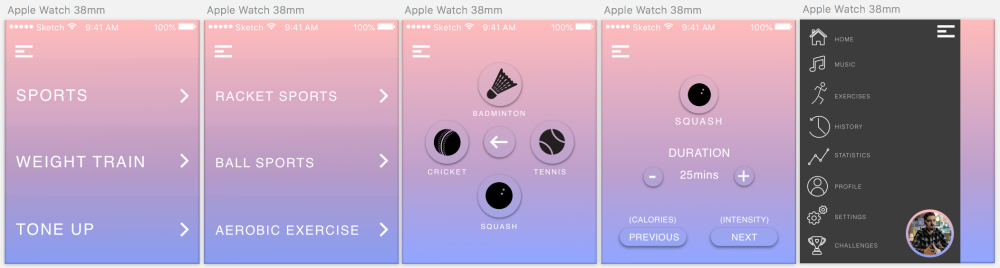
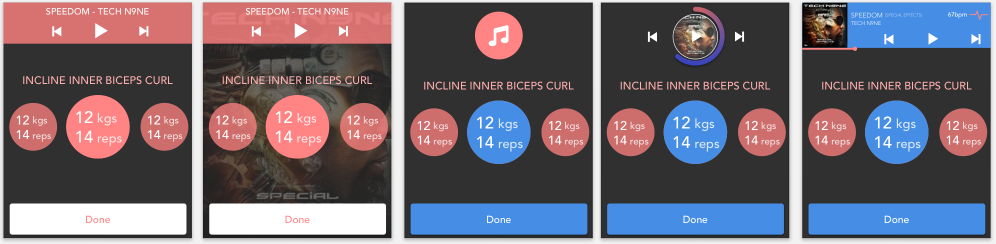
I was also trying to design my app on the apple watch platform, because of the sizing of the screen the amount of information on one screen had to be as little as possible. The size of the buttons also need to be big enough for the finger to press, but not too big for the user to press the wrong one by accident.
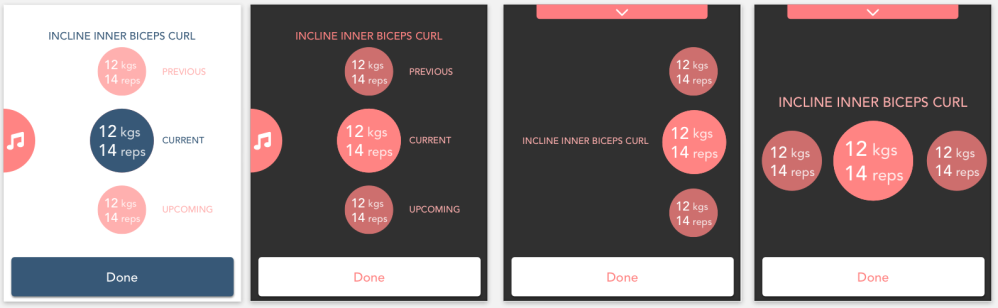
I started off by keeping nearly the exact same style as i used for the mobile app, however i felt that the screen was far too overcrowded and the buttons would be far too small and close together for the user to press.

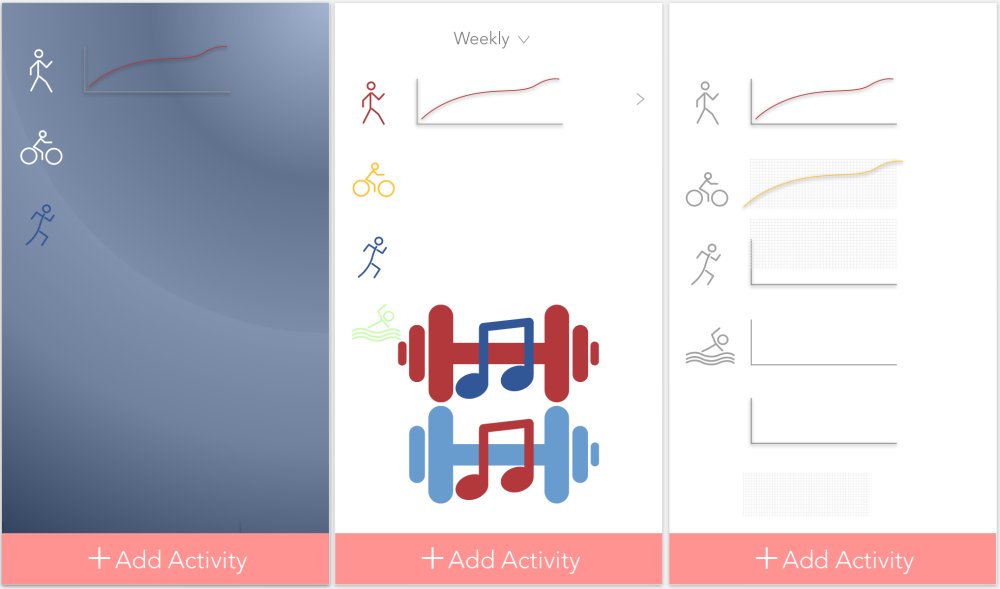
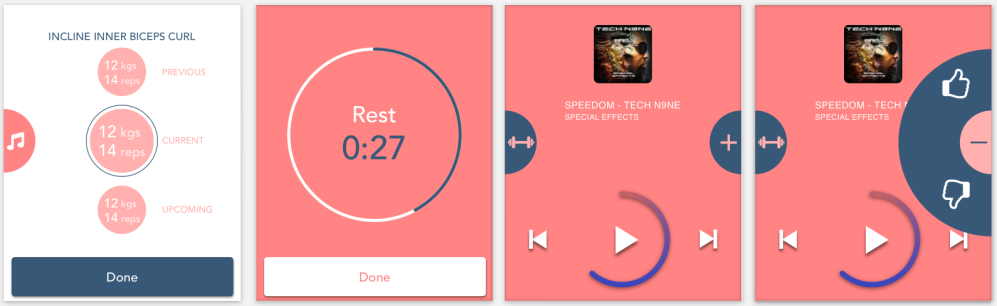
I then changed the information to a vertical design instead of horizontal, i also took out the music section. I still wanted it to be easy for the user to access their music, so i designed two different small tabs that would either sit at the top or the side of the screen.

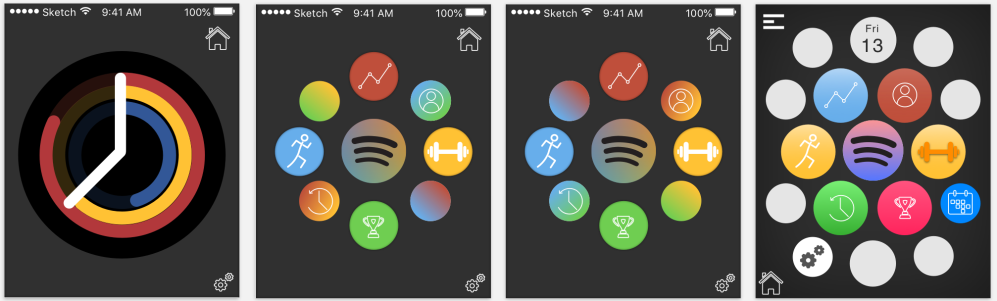
I wasn’t sure if breaking up the pink with blue was a good idea, so i thought it might be just as clear to make the current workout larger, with a blue ring around it. To optimise the small space of the watch screen, i thought that the resting timer could be a circle design to go around the number instead of a horizontal bar.
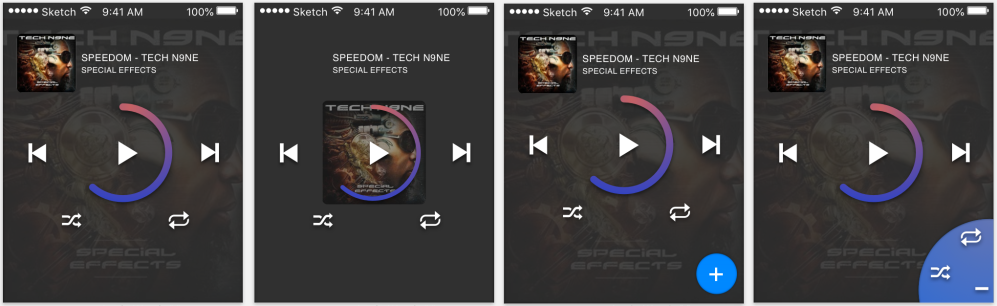
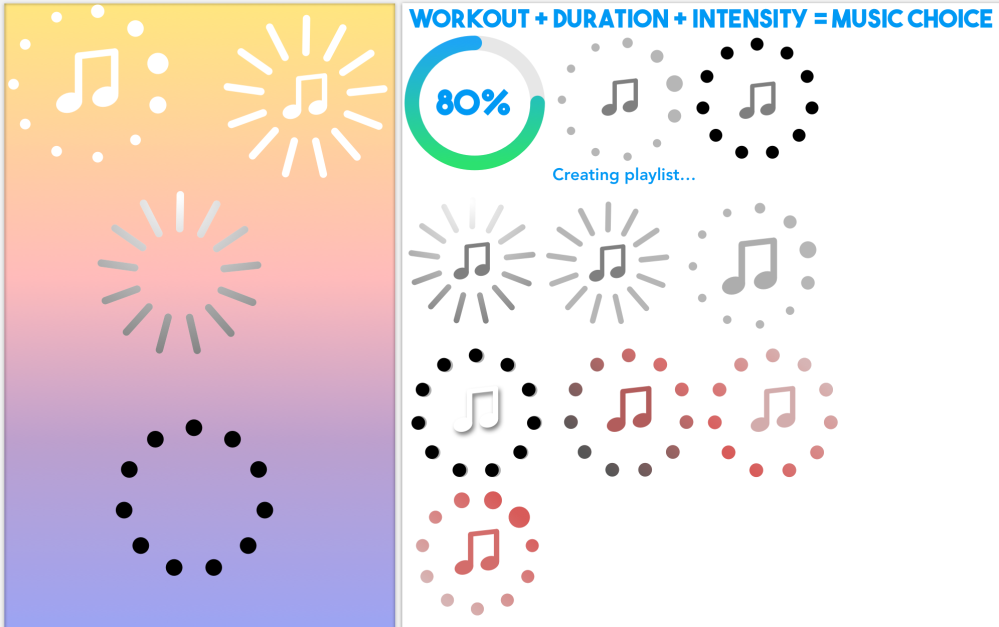
I then started to design the music page that would be swiped from the side of the screen, although the screen is a lot smaller, the user would still need the same amount of information on it.

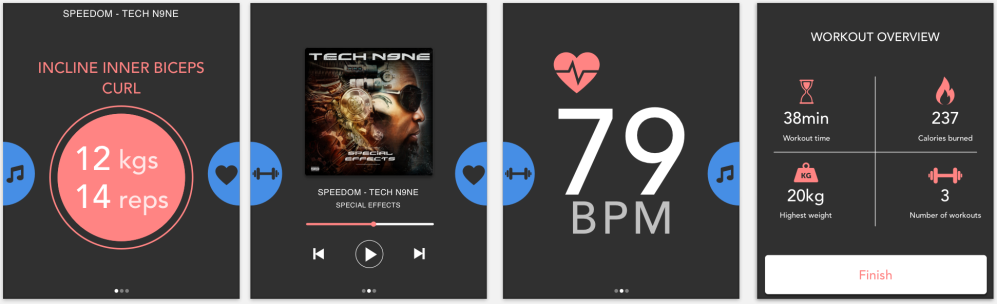
I eventually got my design right, i decided to go for a dark background as i felt that being a small screen on a wrist, the colours would need to contrast from the dark background. I took bits of screen information off and seperated it all, the different parts of the workout have menu dots at the bottom. Then to save space, i designed tabs on the sides of the screen, allowing the information to be easily located and not overcrowded.

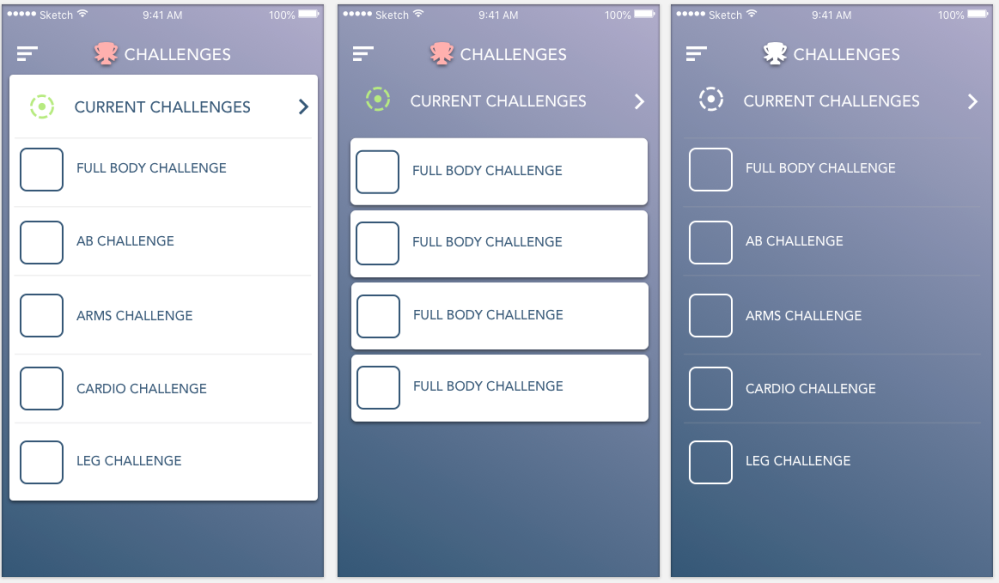
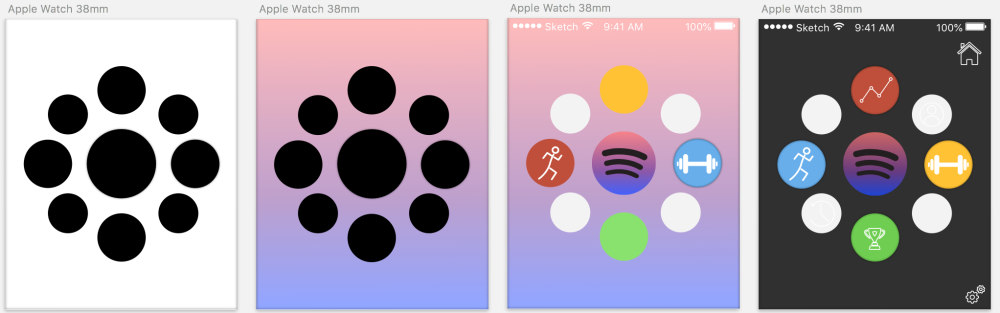
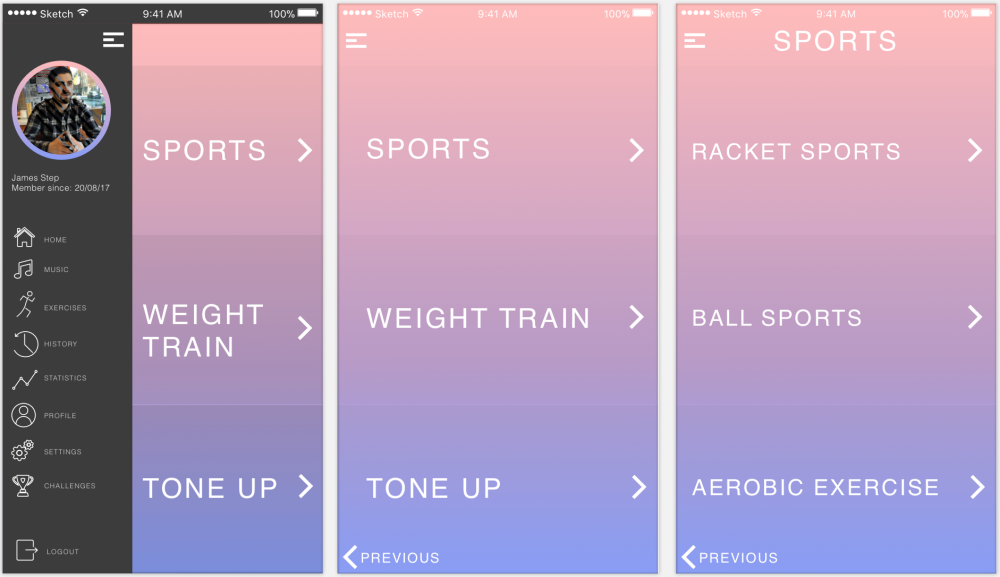
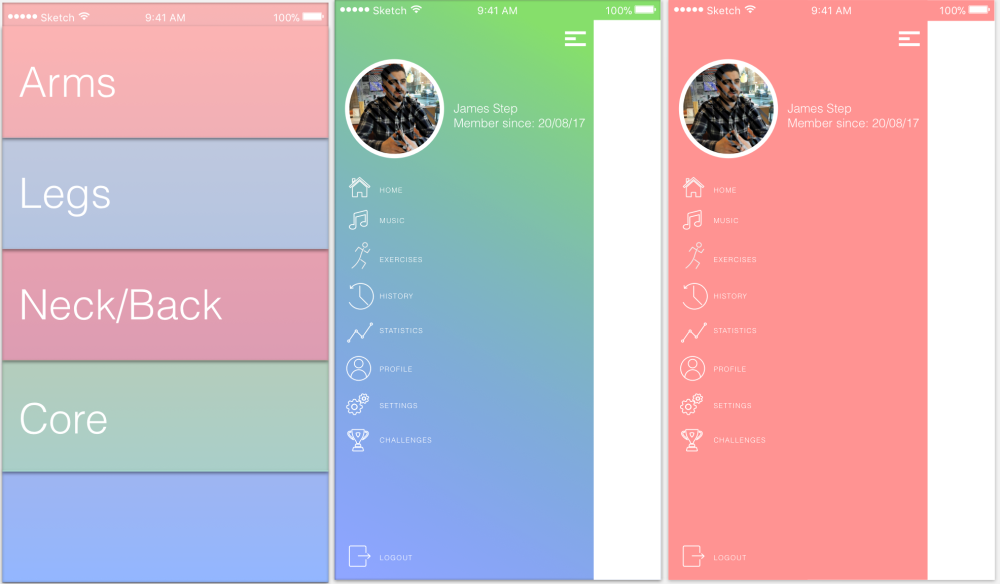
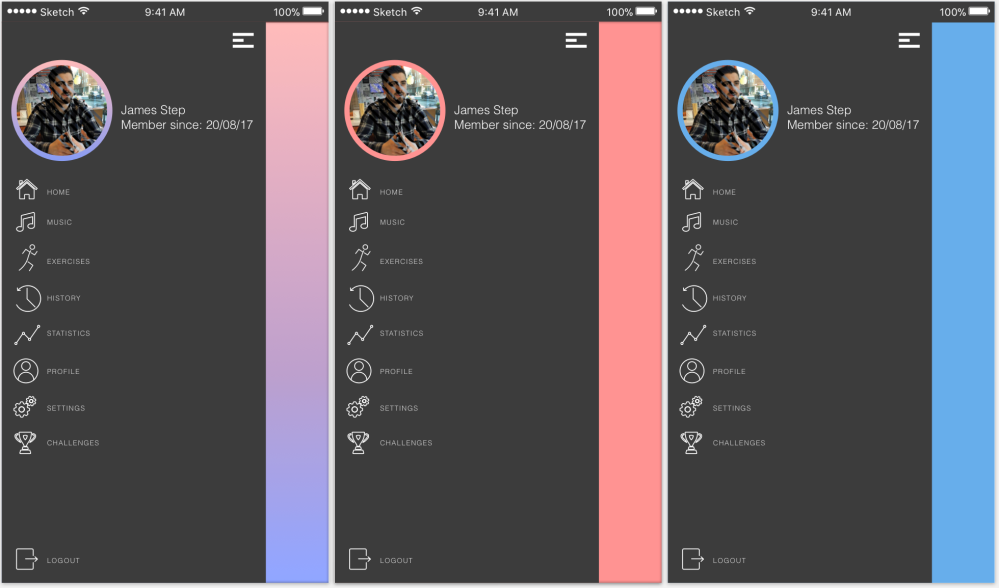
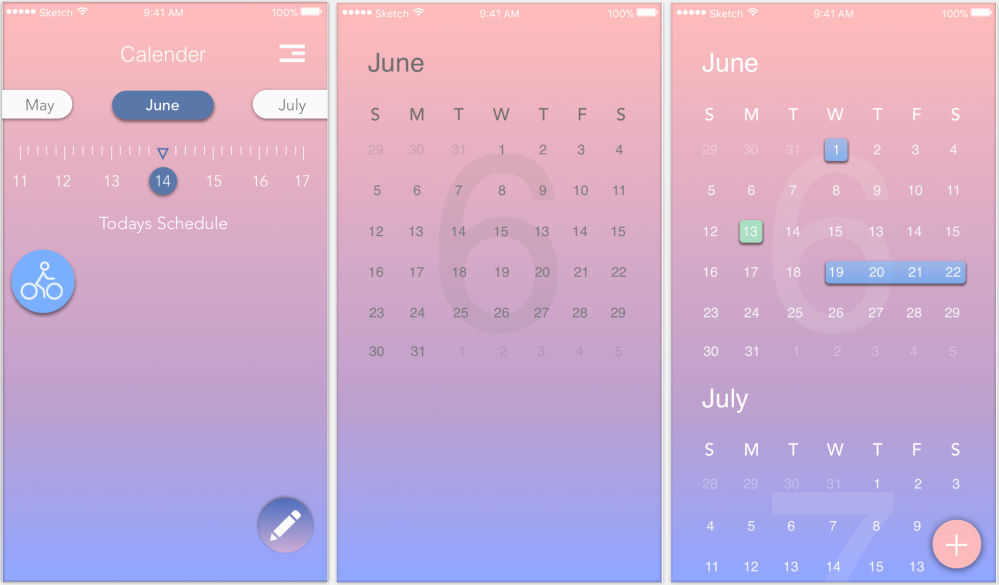
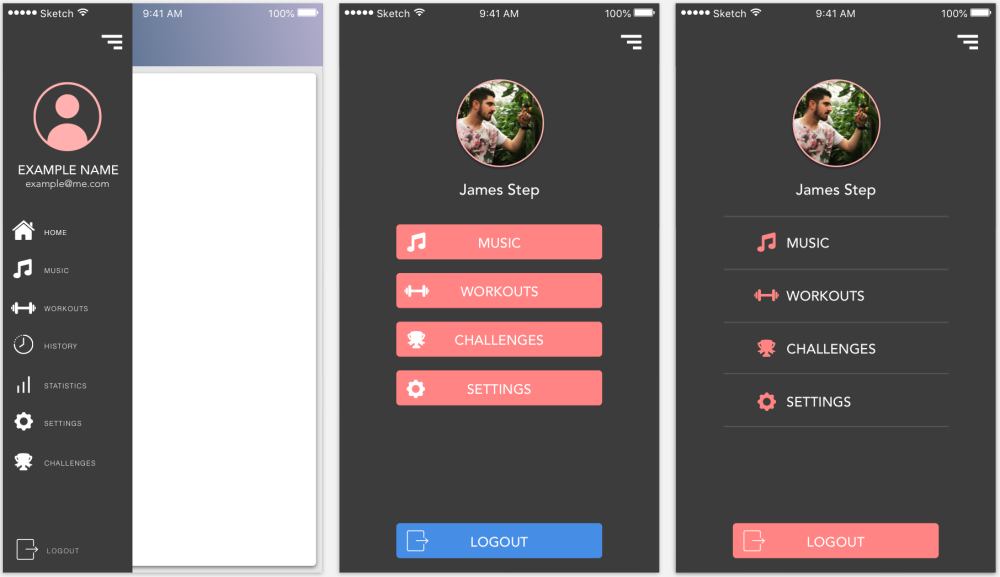
One of the most important parts of the navigation on the app is the side bar, i started off with a small squashed design, then continued with a design that covers the whole screen. I designed pink buttons in the centre to stand out, but found that plain white text with a pink icon is a lot clearer and easy for the eyes.

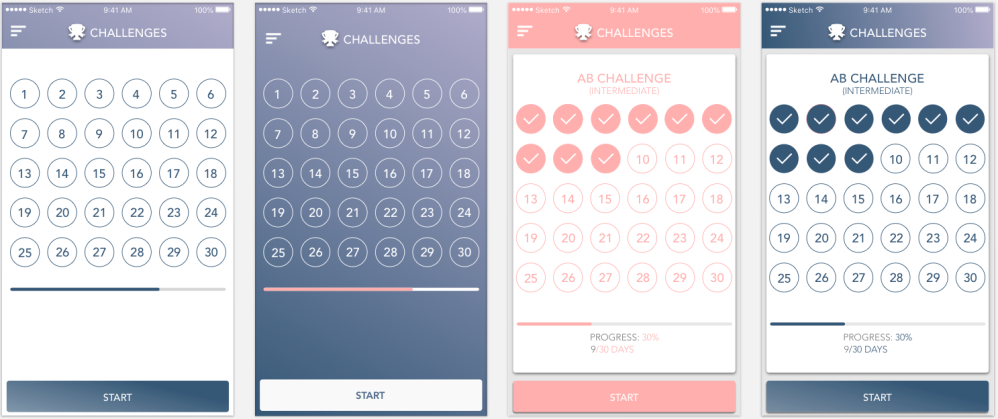
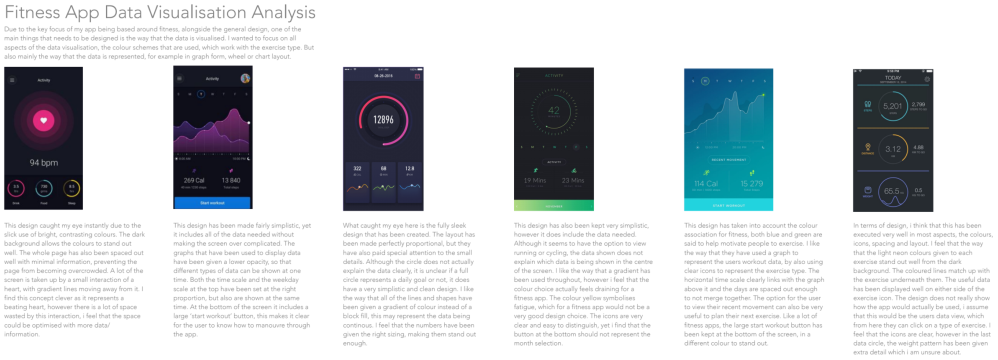
To show the users progress and stats of their workouts, i thought that it would be a good idea to locate them on the profile page. The profile page would have two sections, the basic information and then a further overview displayed on a graph.